
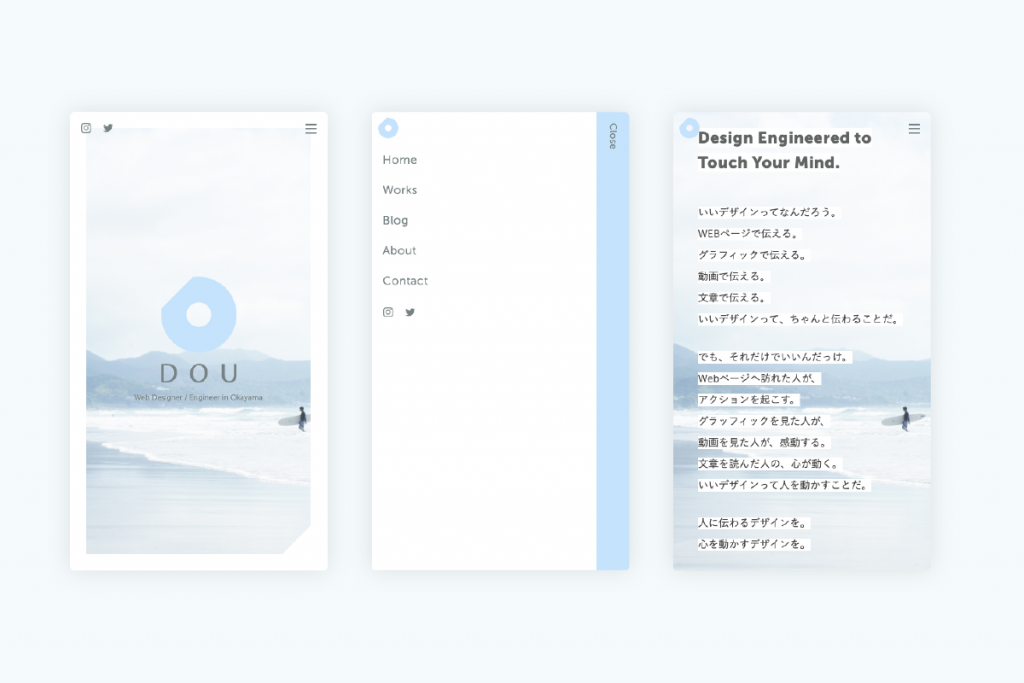
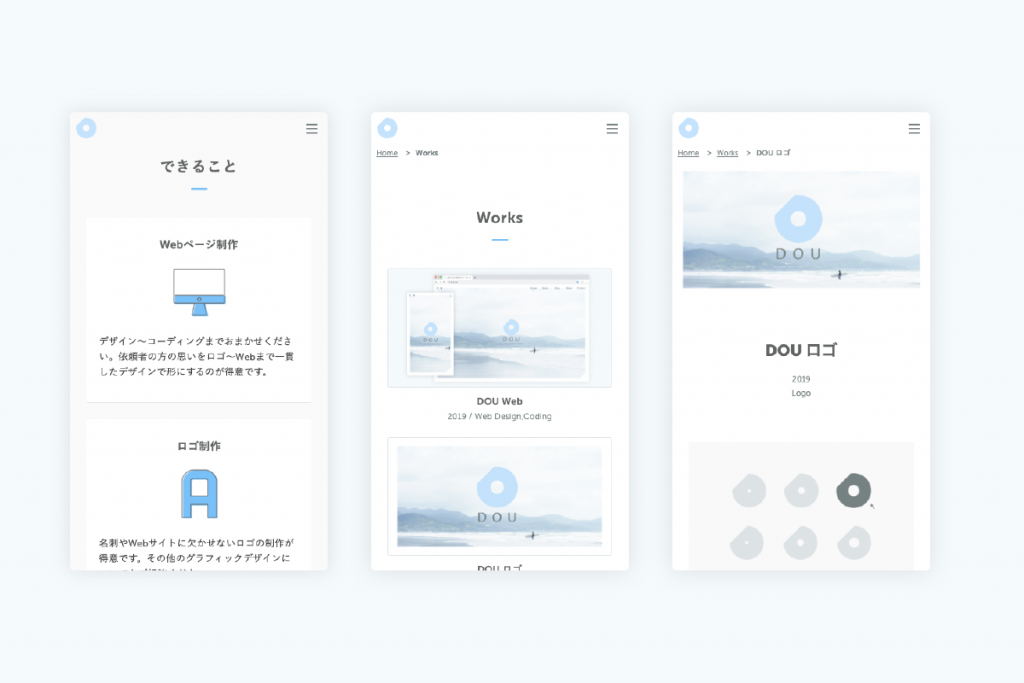
DOU Web







Fatal error: Uncaught Error: Call to undefined function get_field() in /home/ryumachi3/d-o-u.jp/public_html/wp-content/themes/dou/single-works.php:32 Stack trace: #0 /home/ryumachi3/d-o-u.jp/public_html/wp-includes/template-loader.php(106): include() #1 /home/ryumachi3/d-o-u.jp/public_html/wp-blog-header.php(19): require_once('/home/ryumachi3...') #2 /home/ryumachi3/d-o-u.jp/public_html/index.php(17): require('/home/ryumachi3...') #3 {main} thrown in /home/ryumachi3/d-o-u.jp/public_html/wp-content/themes/dou/single-works.php on line 32